Last Updated on June 23, 2020 by
Pembuatan website maupun aplikasi tak pernah lepas dari adanya desain yang menarik minat pengguna sehingga pengguna merasa nyaman untuk mengakses website maupun aplikasi tersebut.
Oleh karena itu belakangan mulai muncul material UI (user interface) desain yang bertujuan untuk memudahkan para developer dalam membuat desain website maupun aplikasi mereka.
Material UI icon dapat dikategorikan sebagai bahasa visual yang dapat beroperasi dalam website maupun aplikasi. Pada artikel kali ini akan dibahas mengenai material UI dalam desain website dan aplikasi.
Daftar Isi
Apa Itu Material UI

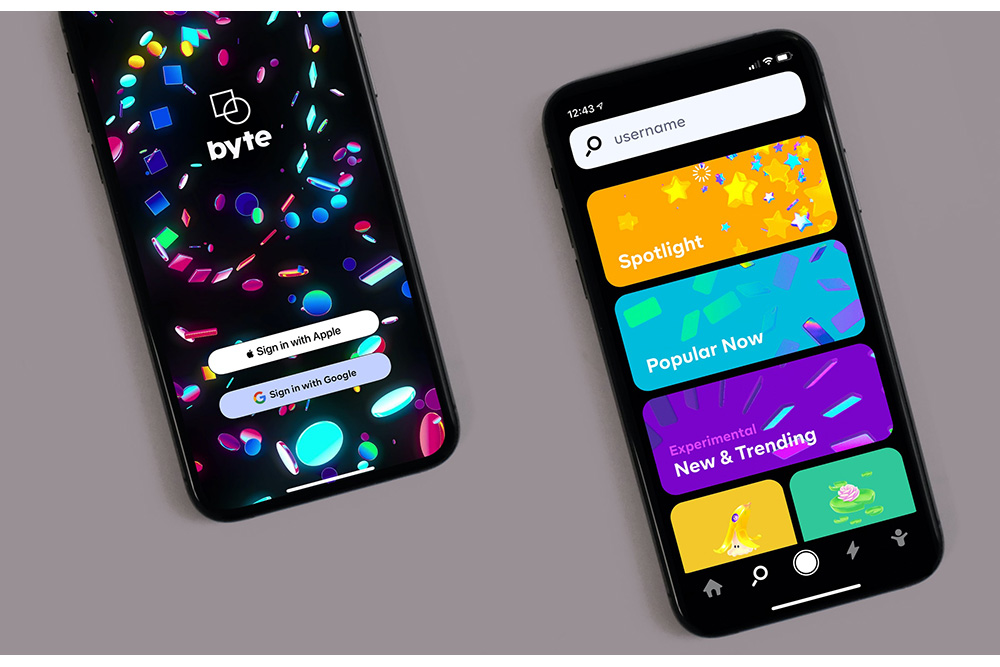
Material UI adalah bahasa desain berorientasi pada website maupun aplikasi yang dibuat guna mendukung pengalaman pengguna pada layar melalui fitur kaya isyarat dan gerakan alami yang meniru objek dunia nyata.Desainer mengoptimalkan pengalaman pengguna dengan efek 3D, pencahayaan realistis dan fitur animasi dalam GUI yang mendalam dan konsisten.
Tujuan Dibuatnya Material UI
Untuk Membuat
Material UI dibuat melalui bahasa visual yang menggabungkan beberapa prinsip desain yang sesuai sehingga menghasilkan inovasi.
Untuk Menyatukan
Membuat pengembangan sistem yang bermaksud untuk menyatukan user experience (UX) yang ada diseluruh platform maupun perangkat.
Untuk Menyesuaikan
Tidak hanya berorientasi pada satu bahasa visual material UI digunakan untuk memperluas bahasa visual dan memberikan kefleksibelan dalam mengembangkan inovasi dan ekspresi.
Material User Interface Mengapa Perlunya Mempercayai User Interface Secara Nyata
Material UI icon muncul karena adanya gagasan google pada pertengahan 2014, dengan nama kode “quantum paper” dan mewakili pendekatan “tinta dan pena” yang baru. Dengan material desain material UI icon, tujuannya adalah untuk memberikan output berkualitas tinggi secara konsisten diseluruh platform, memberi pengguna kontrol atas komponen yang terlihat jelas dan menyenangkan yang berperilaku seperti objek dunia nyata.
Berbeda dengan penggambaran item yang relevan dengan budaya misalnya, keranjang sampah dalam skeuomorfisme, dengan desainer material user interface menerapkan hukum dasar dan alami dari dunia fisik, terutama menyangkut pencahayaan dan gerak. Idenya adalah bahwa dengan meniru dunia secara nyata, tentunya mengurangi beban kognitif pengguna melalui perhatian yang cermat terhadap tata letak, bahasa visual dan pustaka pola, memaksimalkan prediktabilitas, dan menghilangkan ambiguitas.
Konsep “kartu” pada material user interface berfungsi sebagai sistem untuk elemen pelapis dan animasi itu juga memungkinkan pengalaman yang lebih pribadi (misalnya, menunjukkan pengikut pada twitter).
Sangat penting bagi material user interface untuk memenuhi harapan pengguna tentang bagaimana komponen harus berperilaku. Misalnya, objek pada layar lebih kredibel jika mereka mengikuti hukum gravitasi.
Magical dan Predictable Paradox yang Sangatlah Diperlukan

Untuk menerapkan material user interface secara efektif, Anda perlu memahami prinsip ini:
Material Metafora
Anda mengambil konsep pada taktik realitas dan sesuai user experience.
- Desain menawarkan atribut kepada pengguna yang mereka kenal sebagai harga. Fitur real world yang langsung dapat dikenali seperti tombol harus secara instan membiarkan pengguna melihat apa yang harus dilakukan.
- Permukaan dan lapisan harus melengkapi ini dengan menawarkan petunjuk. Gunakan cahaya realistis / bayangan untuk membagi ruang desain dan mengungkapkan bagian yang bergerak.
- Gunakan desain adaptif memastikan hierarki, warna, ikon, dan proporsi spasial konsisten disemua perangkat melalui pemilihan versi adaptif.
Elemen yang Berani, Grafis, dan Dipilih Dengan Baik Menambah Makna dan Menyenangkan Mata
- Buat desain dengan berani sehingga pengguna dapat melihat hierarki secara instan dan dapat fokus serta menggambar makna yang sesuai.
- Penggunaan warna dan ruang putih yang luar biasa, citra yang kuat dan tipografi besar di layar membantu pengguna menjadi tenggelam dalam pengalaman.
- Desain untuk mendorong pengguna untuk bertindak, dan menunjukkan fungsionalitas dengan menekankan ikon dan permukaan sebagai isyarat.
Buat Pesan Dengan Gerakan
- Taruh pengguna pada kontrol dengan menunjukkan perubahan yang dihasilkan langsung dari tindakan mereka.
- Buat animasi dimainkan dalam satu lingkungan atau panggung, dalam gerakan yang mengalir terus menerus.
- Pastikan responsnya jelas, tetapi halus tidak ada gerakan yang tersentak atau tidak terduga.
Sangat penting untuk menggabungkan pilihan desain yang berani dan disengaja dengan kehalusan mengenai reaksi alami mereka terhadap input pengguna. Misalnya, jika pengguna menjatuhkan item yang dipilih kedalam sekelompok objek, yang terakhir harus bergerak kesamping, menampungnya.
Dalam material user interface mencoba untuk tidak membiarkan benda melakukan hal ajaib, seperti menghilang atau bergerak sendiri. Sebagai gantinya, diterjemahkan dalam keakraban dunia fisik terbatas kepada layar yang memiliki potensi tak terbatas. Pengguliran tak terbatas youtube mencontohkan ini.
Framework Material User Interface Pada Desain Web dan Aplikasi

Sejak google mengumumkan bahasa desain baru mereka, ada banyak kesenangan disekitar elemen animasi, warna dan prinsip tata letak. Banyak situs web dan aplikasi telah menganut pedoman material desain untuk web interface mereka dengan menggunakan framework material desain dan trennya terus meningkat.
Dengan material desain UI, google telah membawa keseragaman pada UI (user interface design) pada semua platform yang mencakup situs web, aplikasi, dan platform android itu sendiri. Google memulai dengan proyek polimer yang mencakup material desain UI diseluruh komponen webnya. Project polymer memainkan peran penting dalam pengembangan material desain dan dalam memamerkan konsep itu untuk web.
Dalam upaya untuk membawa material desain kepada user interface web, banyak framework web UI pihak ketiga (bukan dari google) juga muncul dan mendapatkan popularitas. Beberapa framework ini adalah tema berdasarkan framework web yang populer dan terkenal seperti bootstrap dan foundation. Banyak lainnya dibangun untuk mendukung dan membawa tampilan materi kepada kerangka javascript populer seperti react , angular , dan vuejs .
MD Bootsrap
MD Bootstrap (MDB) adalah kit UI desain material yang luas yang tersedia untuk banyak versi JavaScript seperti React, VueJS, Angular, dan JQuery. Versi gratis dari kit UI ini menawarkan 400+ elemen UI material, 600+ ikon materi, 70+ animasi CSS beserta templat gratis untuk membangun situs web material.
Setelah memutakhirkan kepada versi premium, Anda mendapatkan akses ke 2000+ komponen UI, templat premium serta dukungan premium dari pengembang.
Kit Material
Material kit adalah Kit UI bootstrap gratis yang dibuat oleh creative tim dengan desain yang terinspirasi oleh material desain google. Ini memiliki implementasi konsep material yang sangat baik dan menyediakan komponen desain material yang mudah digunakan dan indah.
Bersamaan dengan penataan kembali elemen bootstrap dengan prinsip desain bahan, Anda akan menemukan tiga halaman contoh yang sepenuhnya dikodekan yang membantu dalam merancang proyek web Anda sendiri.
Material Design Light
Material design light (MDL) adalah kerangka kerja CSS yang dikembangkan dan dikelola oleh google. Ini memungkinkan Anda menambahkan tampilan dan nuansa desain material kepada situs web Anda tanpa bergantung pada framework JavaScript eksternal.
Ini bertujuan untuk mengoptimalkan penggunaan lintas perangkat dan dengan mudah menurunkan jika browser lambat. MDL menawarkan banyak komponen dan template yang siap pakai untuk membantu Anda memulai dengan cepat.
Anda juga dapat menggunakan utilitas penyesuai untuk memilih warna desain material pilihan Anda. Anda dapat menemukan MDL pada github juga.
Material Components For The Web
Material components for the web (MDC-Web) dikembangkan oleh tim inti engineer dan perancang UX pada google. Komponen ini memungkinkan developer untuk mengeksekusi material user interface desain dan membangun proyek web yang baik dan fungsional.
Material components for the web adalah penerus material design lite (MDL) yang disebutkan diatas dan menawarkan komponen siap produksi, kinerja terbaik dikelasnya dan kepatuhan terhadap pedoman desain material bersama dengan integrasi tanpa batas dengan kerangka kerja JS dan perpustakaan lainnya.
Materialize
Materialize adalah kerangka front-end responsif modern yang didasarkan pada material user interface desain. Untuk digunakan dalam proyek web Anda, ini menyediakan opsi untuk CSS dan juga sumber file SCSS. Bersama dengan JavaScript, ikon desain Material dan font Roboto. Komponen yang disertakan adalah komponen dasar seperti kisi, formulir, tombol, navbar, dan card.
Material UI
Material UI adalah kerangka CSS dan satu set komponen bereaksi yang mengimplementasikan material desain google. Ini memberikan dukungan untuk komponen seperti tombol, dialog, menu dropwdown, tombol ikon, input, Switch, Toolbar dan banyak lagi.
BMD Desain Bootstrap + Material
BMD adalah skin material design premium untuk bootstrap bersama dengan banyak komponen tambahan. Ia menawarkan palet warna dan komponen material desain seperti pemintal, floating action button (FAB), tab nav, material desain card layout, toast message dan menu sidebar. Ini juga memiliki material animasi dan integrasi dengan ikon material original. Ini juga termasuk template untuk pemula.
Material Foundation
Material Foundation adalah versi material desain UI foundation untuk situs oleh zurb. Ini adalah proyek berlisensi MIT yang tersedia pada github dan menawarkan semua komponen foundation dalam material desain UI bersama dengan komponen material tambahan seperti FAB.
Material Angular
Material angular menawarkan komponen material desain UI untuk aplikasi angular, yang berfungsi pada web, mobile, dan desktop. Itu telah dibangun oleh tim angular untuk berintegrasi mulus dengan angular.
Vuetify.js
Vuetify.js adalah framework komponen material yang dibangun atas Vue.js 2, memanfaatkan pola material desain google untuk komponen UI-nya. Itu datang dengan 5 vue-cli templates pra-konfigurasi dengan vuetify untuk membantu Anda memulai dengan proyek web berbasis Vue.js.
Vuetify menawarkan lebih dari 80 komponen desain bahan seperti breadcrumbs, cards, drop-down, navbar, sidebar, tab dan lainnya.
Keen UI
Keen UI adalah kumpulan komponen UI material desain penting yang ditulis dengan Vue. Dibuat oleh Josephus Paye II, fokus Keen UI adalah menciptakan komponen yang dapat digunakan kembali yang memiliki interaktivitas.
Anda akan menemukan banyak komponen seperti untuk alert, autocomplete, FAB, popover, snackbar, tab dan banyak lagi lainnya. Proyek ini tersedia dalam GitHub dan berlisensi MIT.
Framework CSS MUI
MUI adalah framework HTML, CSS dan JS yang ringan untuk membangun situs mengikuti pedoman material desain UI google. MUI dirancang dari bawah keatas agar cepat, dan ramah bagi pengembang.
Dengan desain itu hanya mencakup komponen dasar yang Anda butuhkan untuk membangun situs yang mengikuti pedoman desain bahan google. MUI CSS atau JS tidak memiliki dependensi eksternal. MUI juga tersedia diGitHub.
LumX
LumX adalah framework front end yang didasarkan pada material desain google. LumX didasarkan pada prepro Sass dan AngularJS. Ini adalah proyek berlisensi MIT yang tersedia di GitHub.
Proyek Polimer
Proyek polimer google adalah framework web dan perwujudan material desain mereka untuk web. Polimer bertujuan untuk mendukung semua browser modern besar seperti IE (10+), chrome, safari, dan firefox. Kumpulan dokumentasi dan panduan persiapan yang luas tersedia dalam proyek polimer.
Anda dapat menggunakan perpustakaan polymer untuk membuat komponen web, fitur platform baru yang kuat untuk memperluas HTML dan membuat komponen aplikasi Anda.
Masa Depan Material UI Desain
Sementara material UI desain adalah tren panas saat ini dan sepenuhnya dianut oleh google pada seluruh aplikasi, situs web dan interface android, microsoft dan apple memiliki seperangkat bahasa desain sendiri. Sesuai tren google, “material UI” melihat kenaikan mendadak setelah pengumumannya dan dengan cepat melampaui tren “desain datar”.
Tren Material Desain UI
Sementara tren material desain UI stabil seperti yang ditunjukkan pada grafik diatas, kita pasti melihat beberapa momentum besar dengan banyak kerangka kerja dan sumber daya desain bahan CSS sekarang tersedia untuk desainer web dan pengembang dan peningkatan adopsi prinsip material dalam desain web.
Jadi dapat disimpulkan material UI sangatlah layak digunakan pada desain website maupun aplikasi. Terutama sangat berguna untuk meningkatkan user experience (UX) dan minat pengguna.
[application-about]
Jasa Pembuatan Aplikasi, Website dan Internet Marketing | PT APPKEY
PT APPKEY adalah perusahaan IT yang khusus membuat aplikasi Android, iOS dan mengembangkan sistem website. Kami juga memiliki pengetahuan dan wawasan dalam menjalankan pemasaran online sehingga diharapkan dapat membantu menyelesaikan permasalahan Anda.










