Last Updated on December 9, 2023 by APPKEY-HERI
Animasi adalah salah satu bentuk konten yang dapat dinikmati masyarakat dari beragam kalangan. Tampilannya yang lucu dan menarik membuat animasi disukai mulai dari anak-anak hingga orang dewasa. Selain itu, animasi dapat dijadikan sarana iklan yang unik serta efektif.
Dewasa ini, banyak perusahaan menempuh teknik promosi dengan animasi. Strategi memperkenalkan produk melalui konten animasi dipilih sebab dapat disebarkan melalui beragam media. Contohnya seperti televisi, YouTube, dan media sosial lainnya.
Selain itu, beriklan dengan animasi memiliki keunggulannya tersendiri. Salah satunya di mana animasi tampak lebih menarik ketimbang tulisan-tulisan promosi saja. Alhasil, iklan Anda memiliki peluang besar untuk ditonton lebih banyak masyarakat.
Tertarik untuk mencoba berkarya dengan animasi? Yuk simak artikel kali ini lebih lanjut mulai dari apa itu animasi hingga cara membuat animasi sendiri dengan mudah. Semuanya telah kami kupas tuntas hanya untuk Anda.
Daftar Isi
Desain Animasi Adalah

Animasi kerap kali diidentikkan dengan kartun. Animasi adalah sekumpulan gambar yang diatur serta disusun mengikuti suatu rangkaian pergerakan tertentu sehingga dapat “bergerak” ketika diberikan efek khusus. Pergerakan gambar ini juga terjadi menurut hitungan waktu tertentu.
Kata animasi diambil dari kata Bahasa Inggris “animate”. Animate berarti memberi jiwa atau menghidupkan benda mati sama seperti animasi. Saat membuat suatu animasi, Anda pastinya akan “menghidupkan” gambar-gambar tersebut agar dapat bergerak, bukan?
Jadi dapat ditarik kesimpulan bahwa animasi adalah sebuah aransemen gambar yang ditampilkan menurut urutan waktu tertentu demi menciptakan kesan bahwa gambar tersebut bergerak. Ada 2 unsur penting yang membangun suatu animasi yaitu alur gerak dan objek gambar. Ingin tahu lebih banyak mengenai prinsip dan efek animasi? Mari beranjak ke pembahasan selanjutnya.
Prinsip Dasar Desain Animasi Adalah

Bagaimana cara seseorang membuat atau mendesain suatu animasi? Terdapat beberapa prinsip dasar desain animasi yang harus Anda ketahui sebelum terjun ke proses penggarapan, yakni
Solid Drawing
Hal yang pertama dibutuhkan untuk membuat sebuah desain animasi adalah kemampuan menggambar alias solid drawing. Gambar yang bagus akan menjadikan hasil animasi terlihat bagus dan menarik. Prinsip solid drawing tak hanya sebatas membuat sebuah gambar yang bagus, tetapi juga melibatkan kemampuan mengatur gambar agar berada dalam komposisi yang pas.
Staging
Prinsip kedua animasi adalah menata gerak dan ekspresi objek dalam animasi agar lebih mudah dicerna oleh penonton. Di sini pula, Anda harus membuat objek animasi agar terlihat alami. Tujuannya tentu agar pergerakan animasi dapat terlihat lebih natural.
Slow In, Slow Out
Prinsip slow in, slow out merupakan bagian selanjutnya dari staging. Hanya saja, prinsip ini lebih mengatur waktu perpindahan antar scene dalam animasi.
Timing
Prinsip ini adalah prinsip untuk menentukan kemunculan waktu gerakan saat mendesain sebuah animasi. Ini merupakan proses menentukan kapan objek diberikan suatu efek gerakan.
Archs
Prinsip terakhir dalam membuat sebuah animasi adalah archs, yakni proses pembuatan objek atau karakter terlihat lebih smooth dan natural. Tujuannya untuk menghasilkan gerakan animasi yang hidup sekaligus realistis.
Jenis-Jenis Animasi Menurut Teknik Pembuatannya

Proses pembuatan animasi custom akan selalu bergantung pada efek tertentu agar dapat bergerak sesuai keinginan. Beberapa teknik dan efek animasi pada custom animasi adalah frame, cell, vektor, sprite, dan karakter. Penjelasan lebih lanjut terkait efek animasi pada custom animasi antara lain sebagai berikut:
Frame
Contoh efek animasi pada custom animasi adalah frame. Animasi frame merupakan rangkaian gambar yang ditampilkan bergantian. Animasi frame dikenal sebagai teknik dan efek animasi pertama sekaligus paling mendasar. Teknik ini akhirnya dikembangkan menjadi beragam metode lain dengan bantuan teknologi.
Penerapan metode animasi frame dapat Anda jumpai saat membuat suatu objek gambar dalam posisi berbeda-beda di beberapa halaman buku. Jika Anda membuka setiap halaman berisikan gambar secara cepat dengan jari, maka Anda akan menjumpai efek “bergerak” dari gambar tersebut.
Cell
Cell adalah cara membuat animasi yang populer dan sering digunakan banyak orang. Dalam sistem ini, setiap gambar atau “cell” merupakan lembaran-lembaran terpisah. Jadi, bagian-bagian ini akan digabungkan untuk bisa membentuk suatu animasi tunggal.
Melalui teknik pembuatan animasi ini, objek satu dan lainnya dalam animasi dapat dimungkinkan untuk bergerak bebas sendiri-sendiri sehingga animasi dapat menjadi lebih unik dan kreatif.
Vektor
Animasi vektor dibuat dengan menggunakan rumus matematika X dan Y dalam prosesnya. X untuk pergerakan ke samping (kiri-kanan), dan Y untuk pergerakan naik-turun.
Sprite
Cara kerja animasi sprite tampak mirip dengan vektor. Namun sistem sprite menggunakan latar belakang yang diam sedangkan objek digerakkan dari depan. Alhasil, teknik sprite banyak dipakai untuk membuat animasi yang terkesan bergerak secara mandiri seperti burung terbang, logo berputar, dan lainnya.
Karakter
Contoh teknik pembuatan animasi terakhir adalah karakter. Animasi karakter biasa kita jumpai dalam film animasi 3D dan juga kartun seperti Doraemon, Upin Ipin, dan Spongebob Squarepants. Teknik yang satu ini dinilai cukup rumit sebab semua bagian animasi bergerak bersamaan. Namun setiap objek juga bergerak dengan cara yang berbeda-beda.
3 Langkah Membuat Animasi Adalah
Ada beberapa rekomendasi software aplikasi yang dapat dipakai untuk membuat animasi di PC seperti Synfig Studio, Blender, dan Anime Studio. Selain itu, kini Anda pun bisa membuat animasi di Android dengan software rekomendasi seperti FlipaClip, Pencil2D Animation, OpenToonz, dan Draw Cartoons 2.
Apapun media yang Anda pilih untuk membuat animasi tidak akan mempengaruhi tahapan-tahapan pembuatan animasi itu sendiri. Ada 3 langkah sederhana untuk membuat animasi baik pada media PC ataupun smartphone, yakni
Memiliki Ide Cerita
Animasi yang baik selalu memiliki ide cerita dan pesan yang hendak disampaikan kepada penonton, termasuk animasi untuk iklan. Jadi, langkah paling pertama dalam proses pembuatan animasi adalah menentukan plot animasi.
Setelah mengetahui gambaran plot narasi yang hendak dijadikan animasi, segera tuangkan ide ke dalam storyboard. Storyboard berfungsi untuk memuat gambar dari setiap adegan dalam animasi secara berurutan.
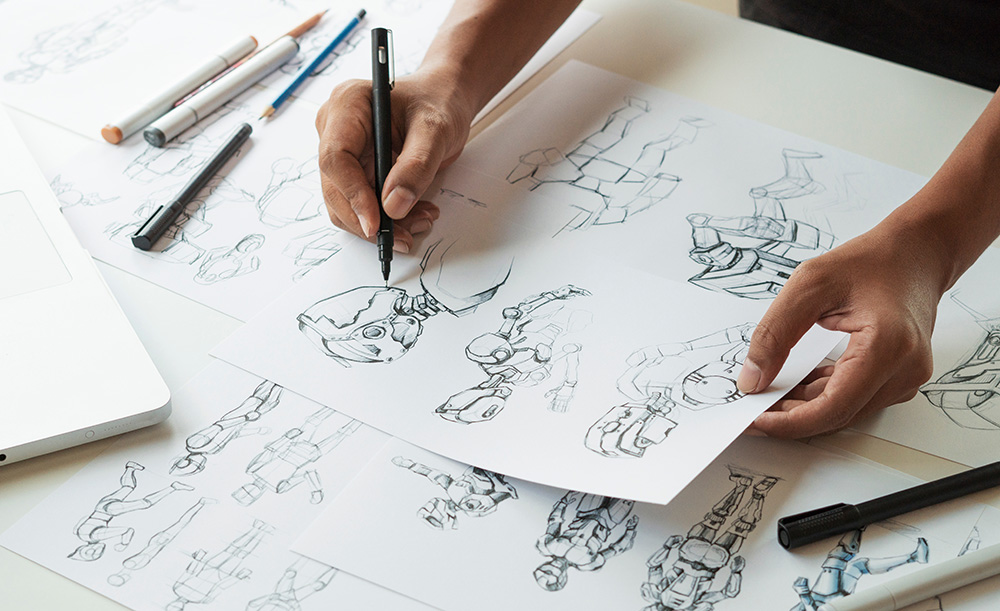
Membuat Sketsa Gambar
Tahap selanjutnya adalah membuat sketsa gambar objek atau karakter dalam animasi. Sebuah karakter yang baik dalam animasi harus konsisten dari segi tampilan dalam setiap frame. Anda juga bisa menggambar objek dari beragam ekspresi dan sudut pandang. Selanjutnya, Anda harus mengupayakan agar transisi antar gambar dalam animasi dapat terjadi secara natural dan tidak kaku.
Mengecek Alur Gerakan Animasi
Setelah membuat sketsa gambar, mulailah untuk mengecek bagaimana alur gerakan animasi yang telah dibuat. Pastikan agar perpindahan setiap gambar berlangsung dengan mulus dan lancar. Jika animasi Anda masih berpindah dengan “patah-patah”, cobalah menggunakan efek lain untuk menghaluskan transisi gambar. Cobalah beragam efek hingga Anda menemukan efek yang paling sesuai untuk memperhalus animasi.
Setelahnya, Anda bisa melihat hasil animasi dengan mengggunakan kombinasi tombol keyboard. Kombinasi tombol keyboard untuk melihat hasil animasi adalah windows + tab dan F5. Kegunaan masing-masing kombinasi ini berbeda.
Jika animasi ditampilkan secara umum, kombinasi tombol keyboard untuk melihat hasil animasi yaitu windows + tab. Namun jika animasi ditampilkan pada Microsoft Power Point, maka kombinasi tombol keyboard untuk melihat hasil animasi yaitu F5.
Demikianlah pembahasan kali ini terkait animasi. Semoga artikel ini dapat bermanfaat untuk menambah wawasan Anda, ya!
Jasa Pembuatan Aplikasi, Website dan Internet Marketing | PT APPKEY
PT APPKEY adalah perusahaan IT yang khusus membuat aplikasi Android, iOS dan mengembangkan sistem website. Kami juga memiliki pengetahuan dan wawasan dalam menjalankan pemasaran online sehingga diharapkan dapat membantu menyelesaikan permasalahan Anda.










